고정 헤더 영역
상세 컨텐츠
본문
이 정보는 Visual Studio 2008(.NET Framework 3.5)에서 실행한 예제입니다. 또한 GridView의 기본과 <%# Eval() %>를 이용한 바인딩, ASP.NET의 기본적인 동작을 아시는 분들을 목적으로 제작된 글입니다. 
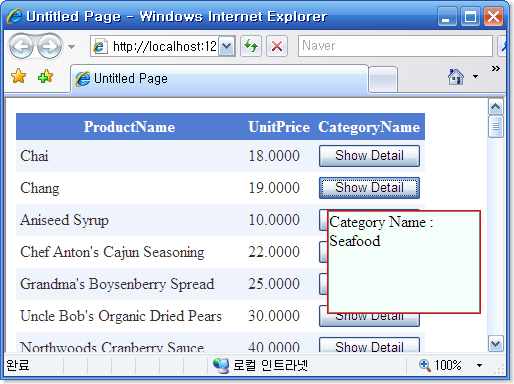
GridView의 특정 행에 대한 상세정보를 팝업으로 표시하기 위해서 ASP.NET Ajax Control Toolkit의 PopupControlExtender를 이용할 것입니다.
먼저 ASP.NET Ajax Control Toolkit를 사용하기 위해선 ASP.NET Ajax Control Toolkit의 설치가 필요합니다. (여기에서는 .NET Framework 3.5 SP1에서 AjaxControlToolkit-Framework3.5SP1을 설치하였습니다.
- .NET Framework 3.5 SP1을 설치합니다. 파일을 다운로드 하신 후에 실행하시면 됩니다. 모든 프로그램이 실행되지 않은 상태에서 설치하실 것을 권하며, 설치 중 다른 프로그램으로 인해 설치를 진행할 수 없다고 한다면 일단 '무시'를 통해 설치를 강행해보시길 바랍니다.
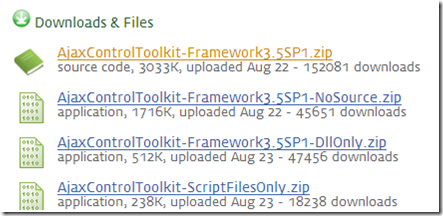
- AjaxControlToolkit-Framework3.5SP1을 다운로드 하여 압축을 풉니다.

- Solution Explorer에서 마우스 오른쪽 버튼을 클릭 후, Add Existing Item...을 선택합니다.

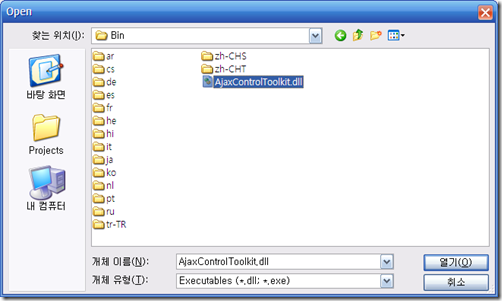
- Open 창이 나타나면 AjaxControlToolkit-Framework3.5SP1.zip의 압축을 푼 폴더에 가서 AjaxControlToolkit-Framework3.5SP1\SampleWebSite\Bin\AjaxControlToolkit.dll 파일을 선택하여 dll파일을 프로젝트에 추가합니다.

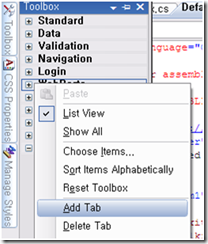
- 새로운 웹 사이트를 생성하신 다음에, Toolbox에 새 탭을 추가합니다.

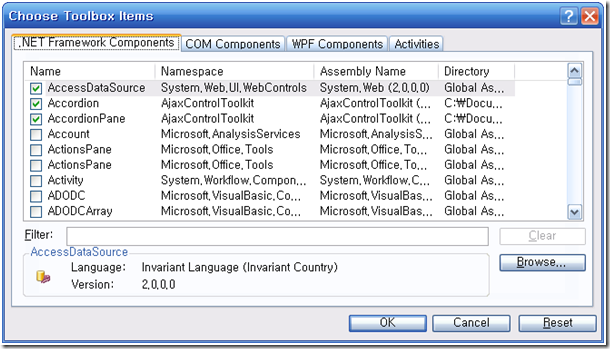
- 추가된 새탭에 마우스 오른쪽 버튼을 누르신후 'Choose Items...'를 선택하여, Choose Toolbox Items 창이 나타나면 'Browse...' 버튼을 선택합니다.

- Open창이 뜨면, 현재 솔루션에 추가된 AjaxControlToolkit.dll파일을 선택한 후, Choose Toolbox Items창에서 확인 버튼을 클립합니다.
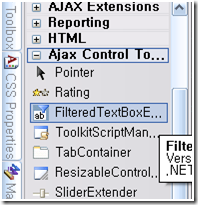
- 다음과 같이 Ajax Control들이 추가된 것을 확인하실 수 있습니다.

이제 Ajax 컨트롤들을 사용하실 준비가 끝이 났습니다. 이제 GridView를 추가하고 Popup창을 띄어보겠습니다.
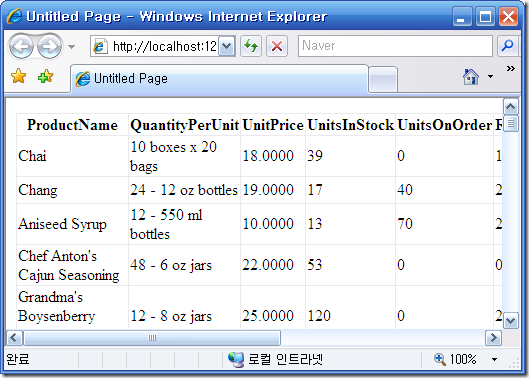
먼저 화면에 GridView를 하나 그리고, DataSource를 원하는 것으로 연결하여 그리드 뷰로 데이터들이 출력되게 합니다. 
먼저 페이지의 상단에 Ajax Control Toolkit의 ToolkitScriptManager과 Panel 컨트롤을 하나씩 추가합니다. ToolkitScriptManager은 Ajax Control Toolkit를 사용하기 위해 필요한 컨트롤이며, Panel컨트롤은 추후에 팝업될 컨트롤입니다.
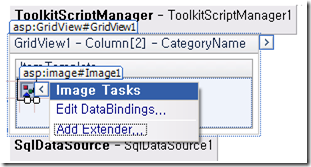
이제 GridView에 TemplateField를 추가합니다. 다음과 같이 템플릿 편집 모드로 와서 ItemTemplage의 공간에 Image를 하나 추가하시고, SmartTag에서 Add Extender를 클릭합니다.

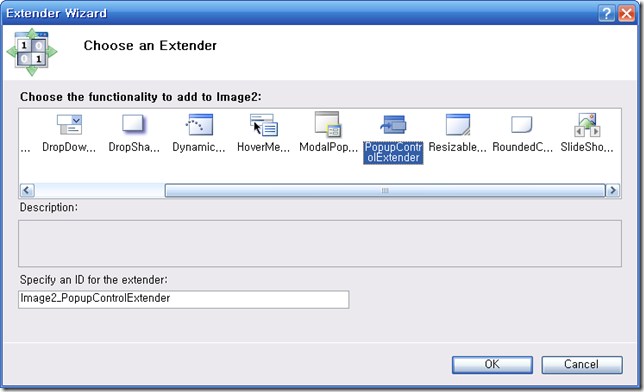
나타나는 Extender Wizard창에서 Popup Control Toolkit를 선택합니다.

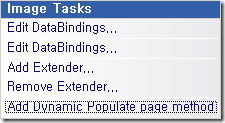
다시 Image의 SmartTag에서 Add Dynamic Populate page method를 선택하면 자동으로 해당 메서드가 .cs파일에 추가가 됩니다. 이 메서드는 string를 반환하는데, 이 반환 값에 Popup창에 나타날 HTML을 작성할 것입니다.

추가된 메서드
[System.Web.Services.WebMethodAttribute(), System.Web.Script.Services.ScriptMethodAttribute()]
public static string GetDynamicContent2(string contextKey)
{
return default(string);
}
메서드를 작성하기 전에 다시 디자인 페이지로 돌아와서, 페이지 소스에서 cc1:PopupControlExtender태그를 찾아 다음과 같이 수정을 합니다.
<cc1:PopupControlExtender
ID="Image1_PopupControlExtender"
runat="server"
DynamicServiceMethod="GetDynamicContent2"
DynamicServicePath=""
DynamicContextKey='<%# Eval("CategoryID") %>'
DynamicControlID="Panel1"
PopupControlID="Panel1"
Enabled="True"
ExtenderControlID=""
TargetControlID="Image1">
</cc1:PopupControlExtender>
PopupControlExtender의 각 속성들의 의미는 다음과 같습니다.
- DynamicServiceMethod : 팝업창이 나타나야 할 때, 서버측에서 실행될 메서드의 이름을 지정합니다. 이 속성의 값은 위에서 Add Dynamic Populate page method를 클릭했을 때 자동으로 추가된 것입니다.
- DynamicControlID : 함수의 리턴값을 받아 출력될 개체의 ID를 지정합니다.
- PopupControlID : 팝업될 컨트롤의 ID입니다.
- DynamicContextKey : DynamicServiceMethod에 지정된 함수로 전달될 매개변수를 지정합니다.
- TargetControlID : 팝업 창이 나타나게 하는 컨트롤을 지정합니다.
- Position : TargetcontrolID의 어느 부분에 팝업이 나타날지 결정합니다.
- DynamicServicePath : DynamicServiceMethod로 지정한 메서드가 다른 페이지에 존재할 경우, 이 속성 값으로 해당 페이지를 지정해 줍니다.
이제 DynamicServiceMethod에 지정한 함수를 구현합니다. 매개변수를 받아서, 적절한 데이터를 조회하고 그에 따른 HTML을 StringBuilder를 통해 작성합니다.
(String들을 '+'연산자로 합치는 것은 상당한 리소스를 사용하게 됩니다. 따라서 StringBuilder를 통해서 문자열을 결합 시킬 수 있는데, String와 비교했을 때 리소스 소모의 차이가 어마어마하기 때문에 StringBuilder을 사용하실 것을 권장합니다.)
참고할 만한 추가적인 작업
GridView에 의해서 여러 행들이 생성되면 각 PoputControlExtender과 Image들은 모두 같은 ID와 속성 값을 가지게 됩니다. 만약, 각 행마다 컨트롤들의 ID나 속성값을 다르게 하기 위해서는 다음과 같은 추가적인 작업이 필요합니다.
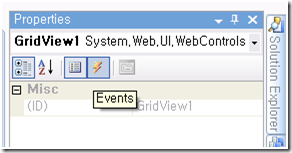
먼저 Grdiview의 RowCreated이벤트를 구현해야 합니다. 그리드 뷰를 선택하고 속성창에서 Events버튼(번개 아이콘)을 클릭합니다. 
RowCreated를 선택하여 해당 이벤트를 생성합니다. 각 행마다 생성되는 PoputControlExtender와 Image의 ID와 BehaviorID의 중복을 없에기 위해서는 다음과 같은 작업이 필요합니다. 아래 소스는 위에서 구현한 Popup이 MouseOver, MouseOut 이벤트에 따라 나타나거나 사라지는 기능을 부여합니다.
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//현재 행에서 컨트롤을 찾습니다.
AjaxControlToolkit.PopupControlExtender pce =
e.Row.FindControl("PopupControlExtender1")
as AjaxControlToolkit.PopupControlExtender;
Image image = (Image)e.Row.Cells[1].FindControl("Image1");
// BehaviorID를 지정합니다. 이 값은 클라이언트에서 각각의
//PoputControlExtender의 동작을 구분하기 위한 값입니다.
string behaviorID = string.Concat("pce", e.Row.RowIndex);
if(pce != null)
pce.BehaviorID = behaviorID;
//Image에 적절한 이벤트를 넣어줍니다. $find()는 Jquery로 구현된 Ajax구문입니다.
// hidePopup()과 showPopup()의 호출을 통해서 사용자가 팝업을 제어할 수 있습니다.
string strOnMouseOver = string.Format("$find('{0}').showPopup();", behaviorID);
string strOnMouseOut = string.Format("$find('{0}').hidePopup();", behaviorID);
if(image != null)
{
image.Attributes.Add("onmouseover", strOnMouseOver);
image.Attributes.Add("onmouseout", strOnMouseOut);
}
}
}




